Ad Unit Layouts: Web + Mobile Games
Learn how to structure your ad units on web-based games.

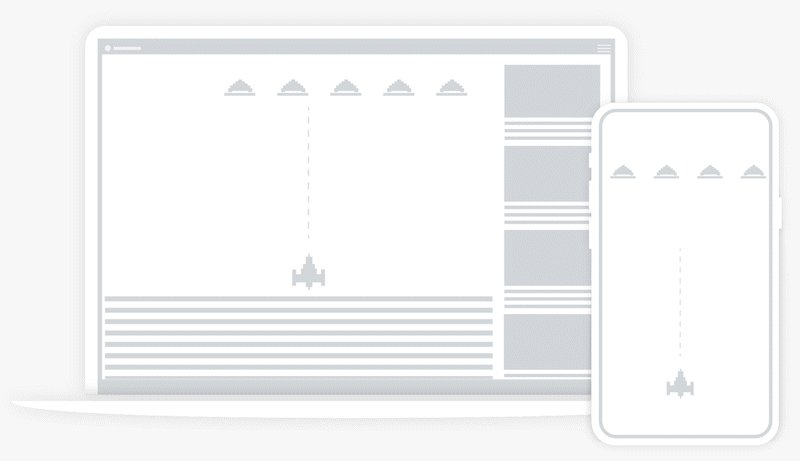
Anatomy of
Web Games
For web-based games, there are a few considerations when building your ad strategies:
- Page layout during game-play (typically full or partial screen)
- Breaks or transitions between stages of game-play

Monetizing
Transitions
The suggestions below are options for monetizing transitions between stages of game-play that fit within the expectations users already have when engaging with a free web-based game.
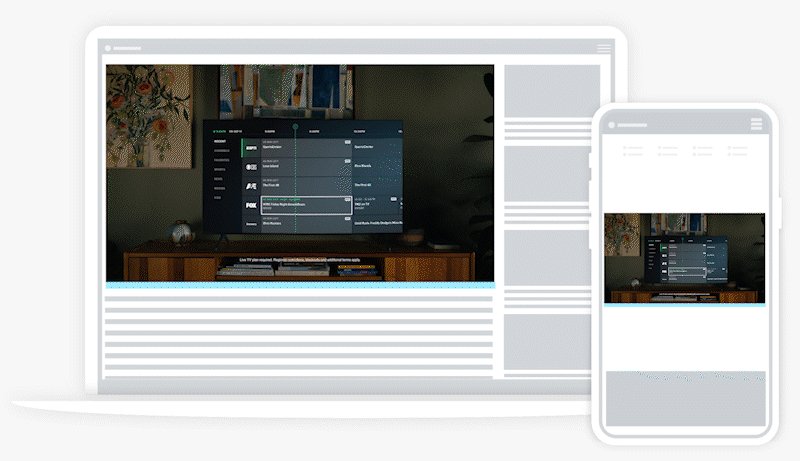
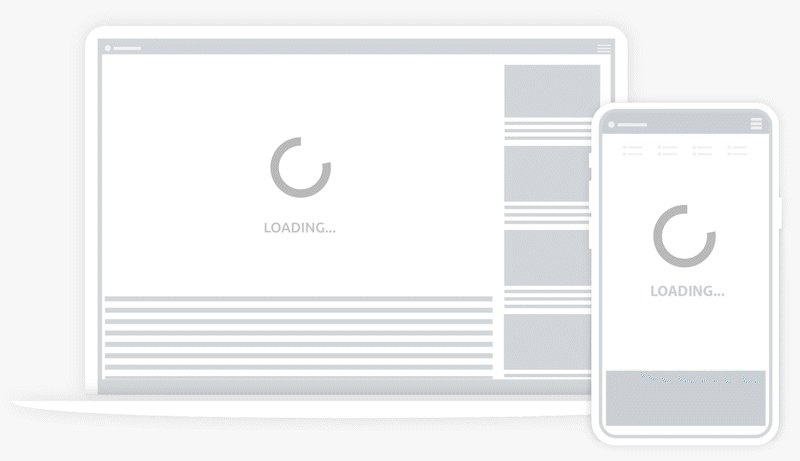
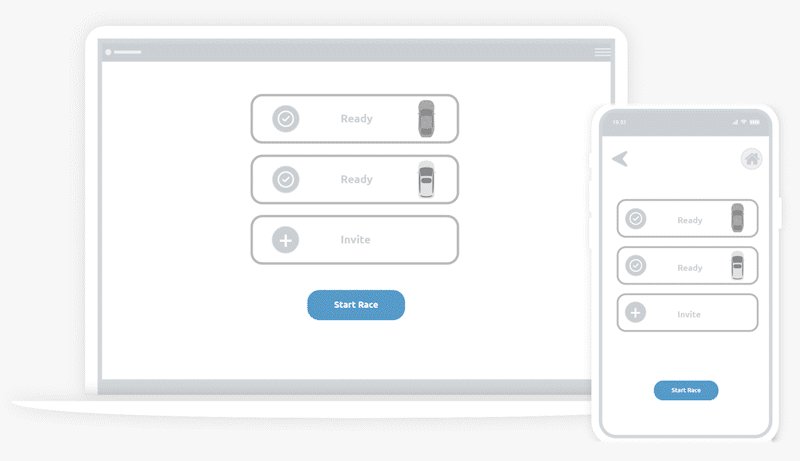
Pre-Content
It's quite common for users to be served an ad while waiting for game content to load. Users are used to this experience, so even building in artificial "load time" even if your game does not need it is perfectly acceptable.

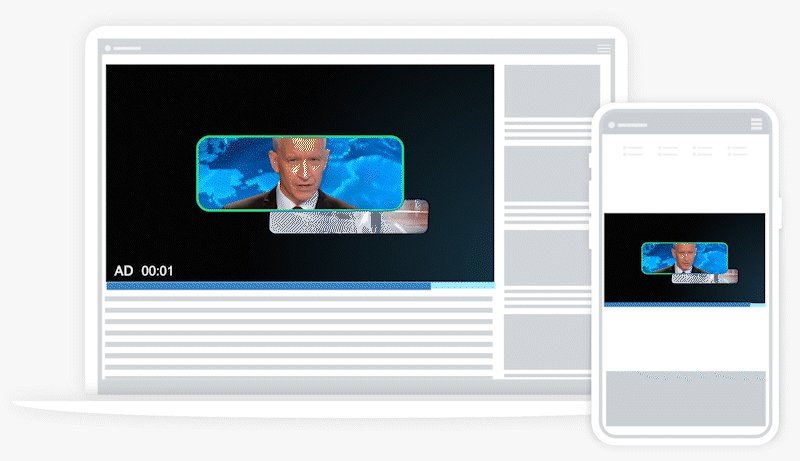
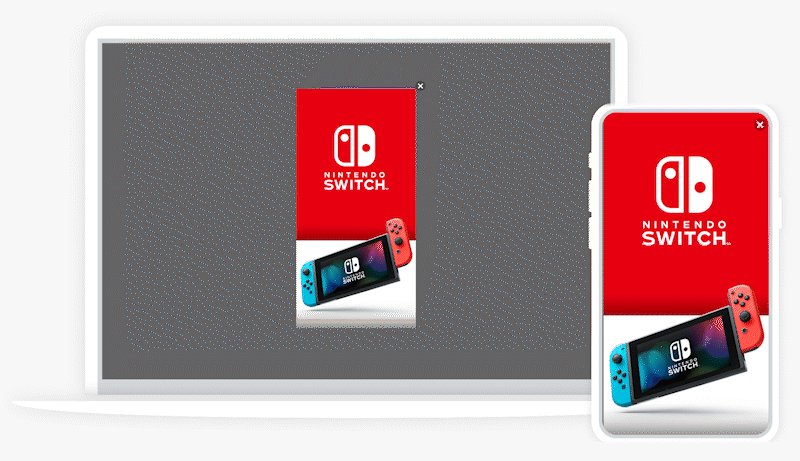
Interstitial
Typically used between levels or stages of game-play, interstitial ads take control of the entire screen as the user waits for the transition to the next level.

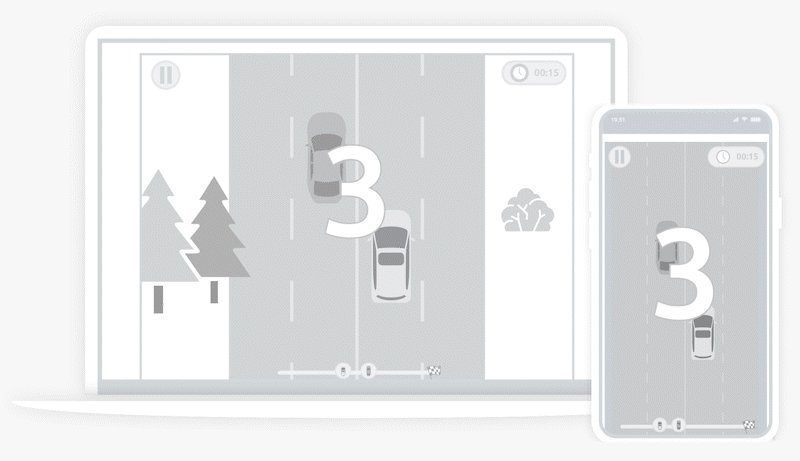
Rewarded Video
You can build in custom rewards for your players using rewarded video units which drive incredibly high CPMs. Some options include:
- Offering extra lives
- Offering in-game-currency
- Offering a special feature (like full screen game-play)
- Allow the user to extend their number of "free game plays" if you have a paid model

Explore Example
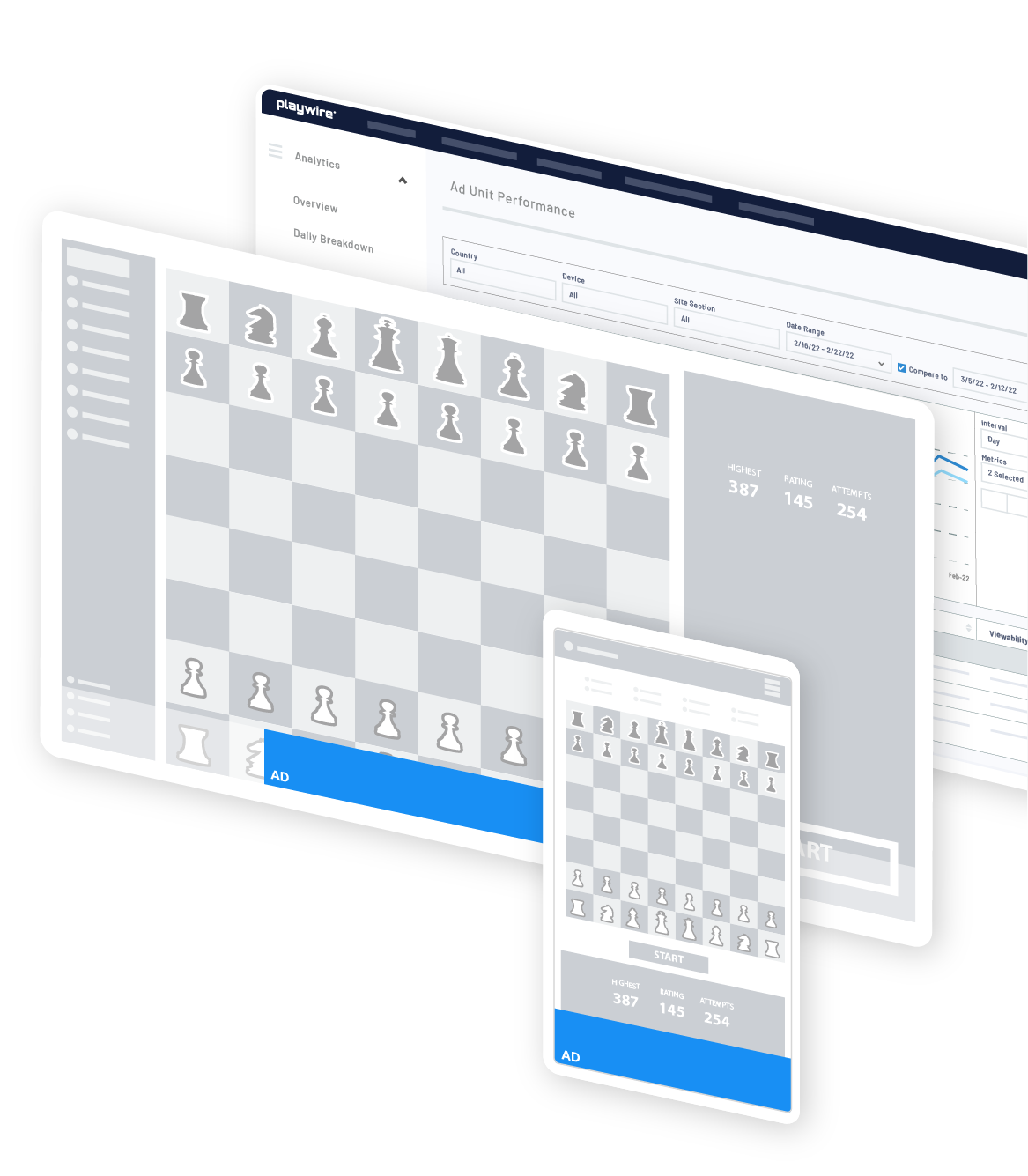
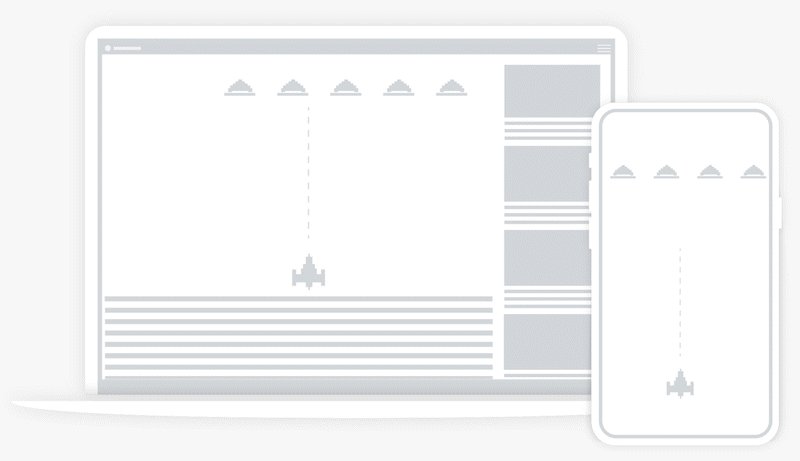
Display Layouts
Explore Options Using the Arrows Below

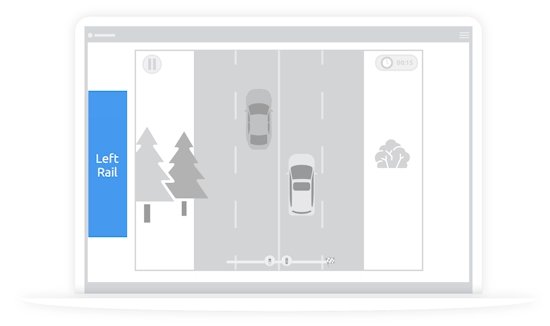
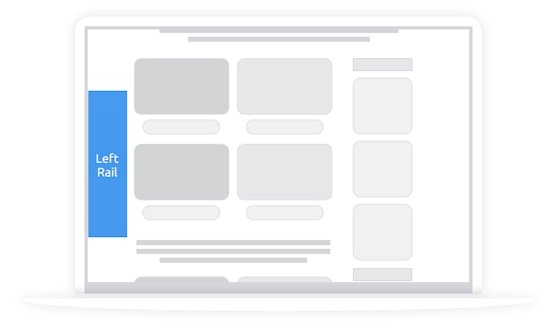
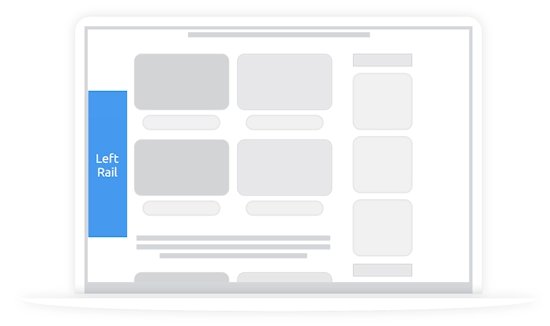
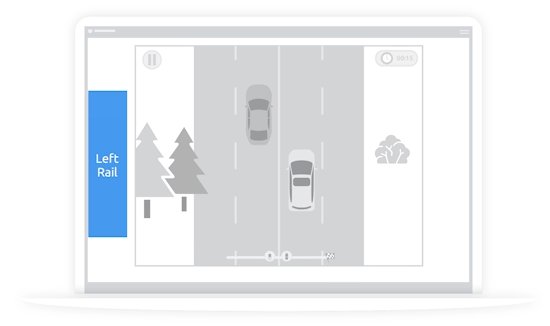
Left or Right Rails
If your game sits in the center of the screen with space on the left and/or right, sticky rail units are a great option.

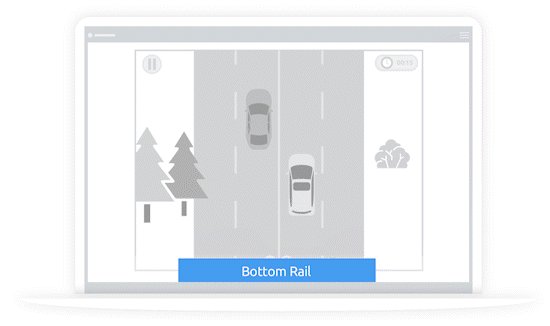
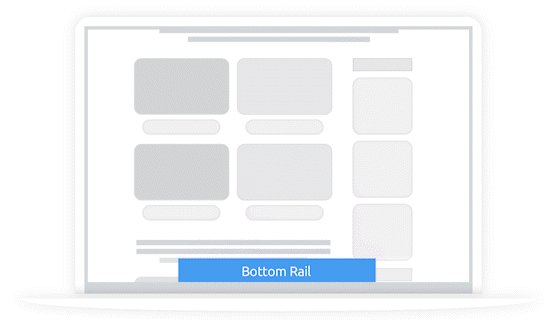
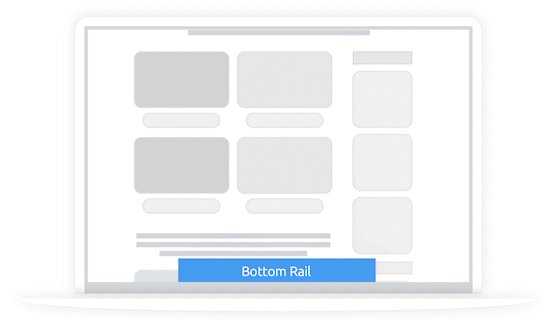
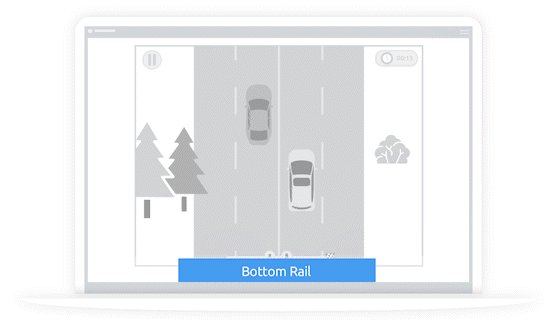
Bottom Rail
Depending on the layout of your game, you may be able to use a Bottom Rail unit if it doesn't overlap the game portion of the page.

Sidebar Options
If you already have a sidebar in your game layout, a medium rectangle unit might be easy to fit right in.

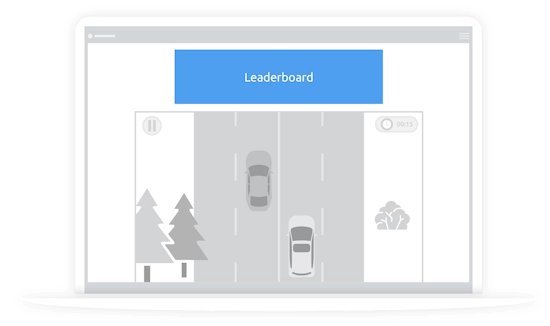
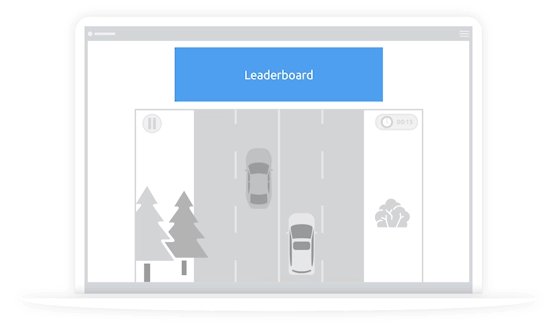
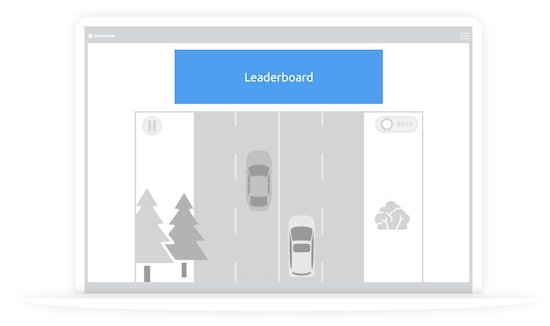
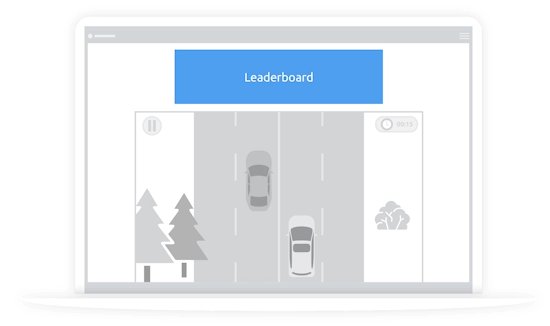
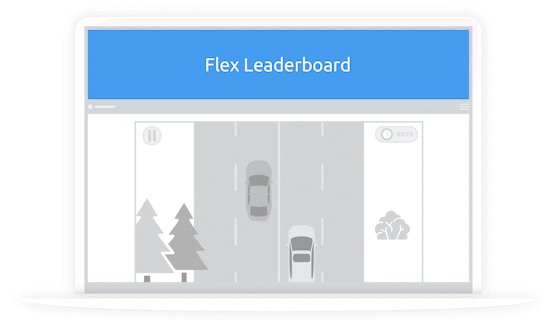
Leaderboard
Often, many game-play layouts have plenty of space for a leaderboard above the content of the game.

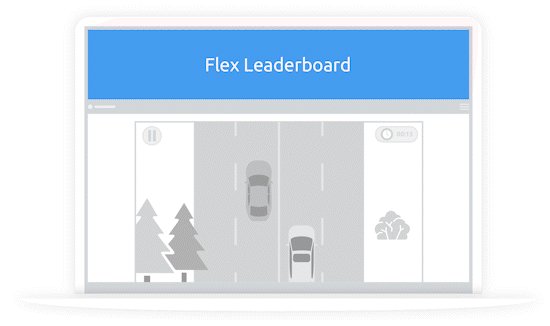
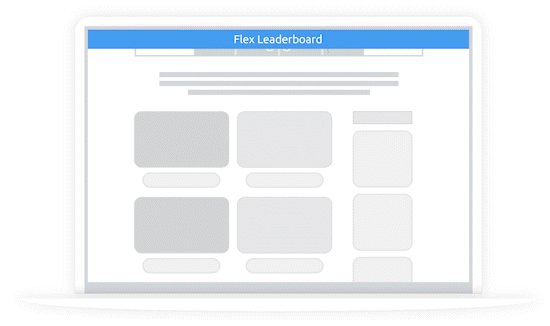
Flex Leaderboard
A Flex Leaderboard unit often works with most game layouts without interfering with the content of the game.

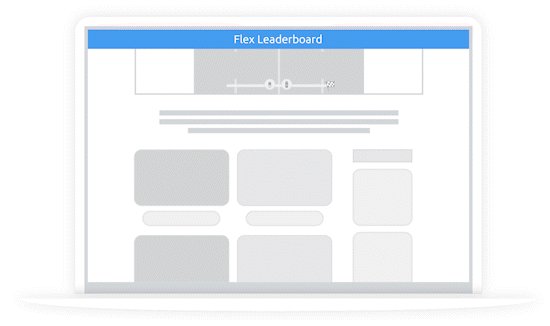
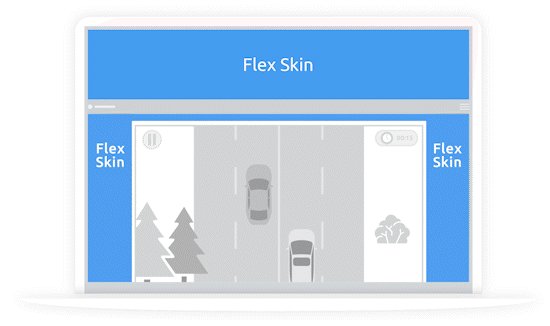
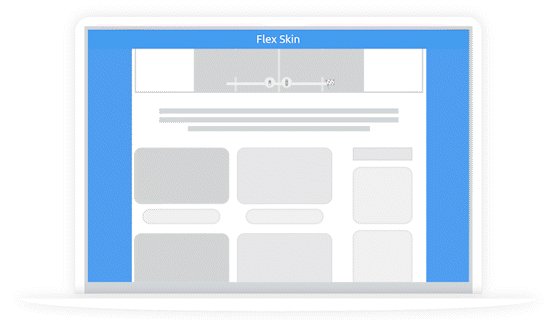
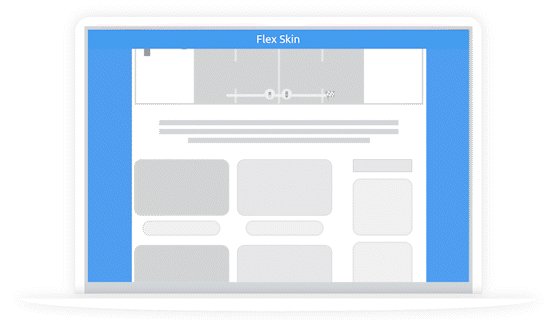
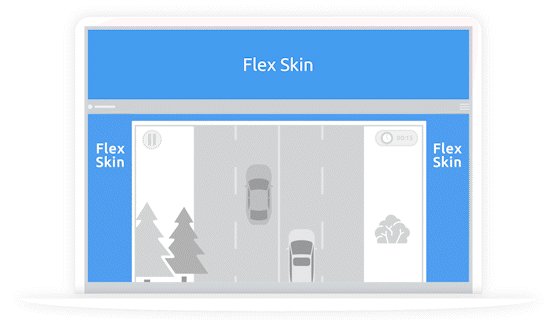
Flex Skin
Similar to the Flex Leaderboard, a Flex Skin often works for game layouts as long as the navigation and content width line up with requirements.
Explore Options Using the Arrows Below

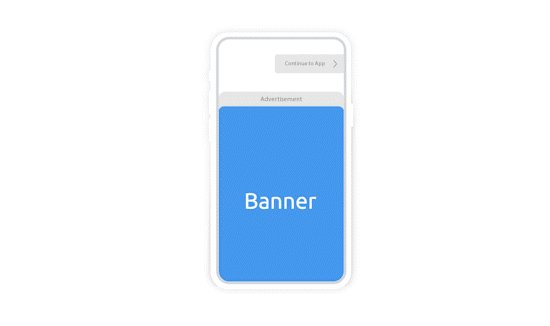
Standard In-App Banner
Most mobile games have plenty of space for a standard banner ad that shows during game-play.

App Open
Another unique in-app option is the App Open add, which pops up an interstitial whenever the user re-opens the app on their mobile device.
Amplify
Your Ad Revenue
Accelerate your business and uncomplicate your ad tech stack, because you deserve a partner and a platform that demands more for you.