Select your Content Page Layout

Ad Layouts
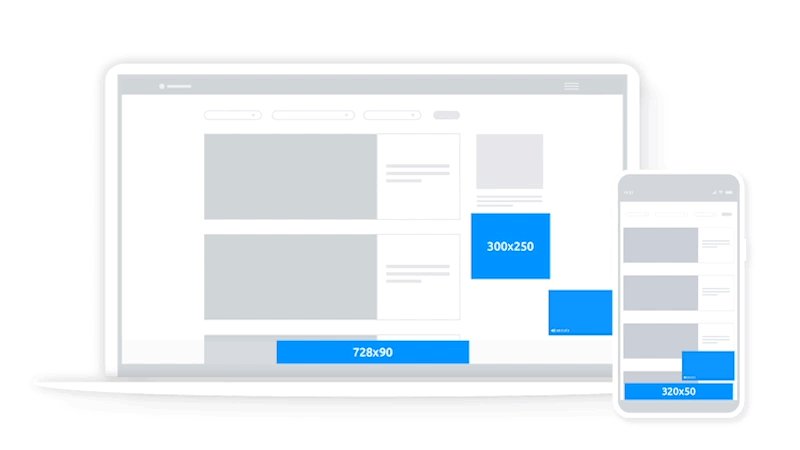
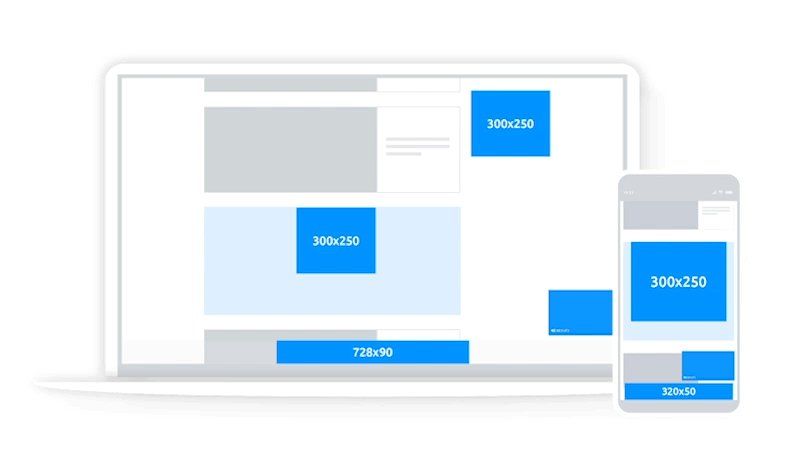
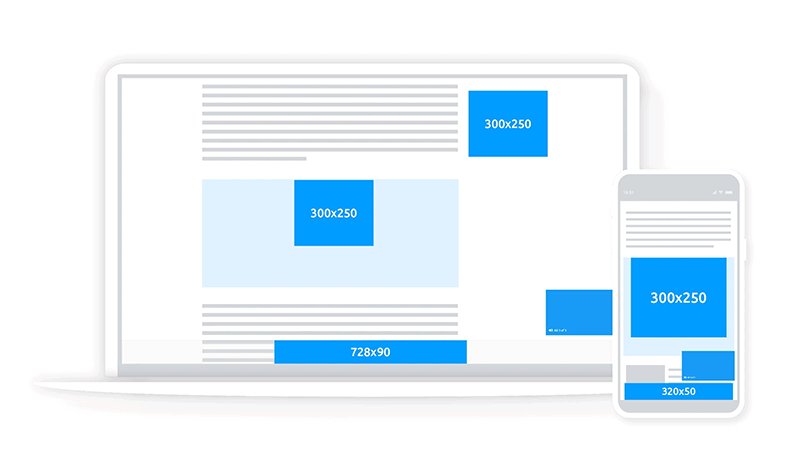
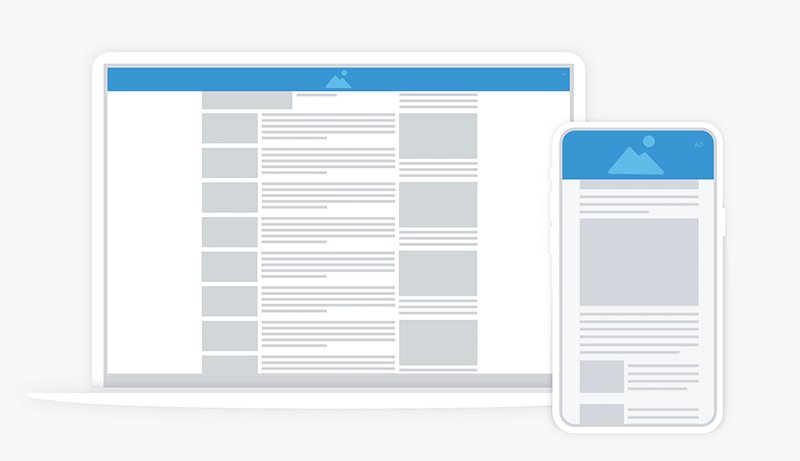
GOOD
This layout includes all of the following ad units:
- Bottom rail
- Auto-injected in-content units
- Corner-docked video player
- Sticky sidebar unit at end of sidebar
Have questions? Review our Ad Unit FAQs below.

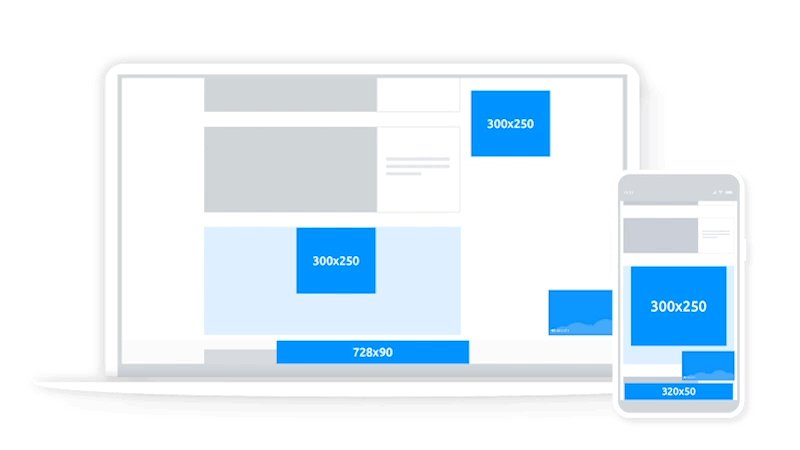
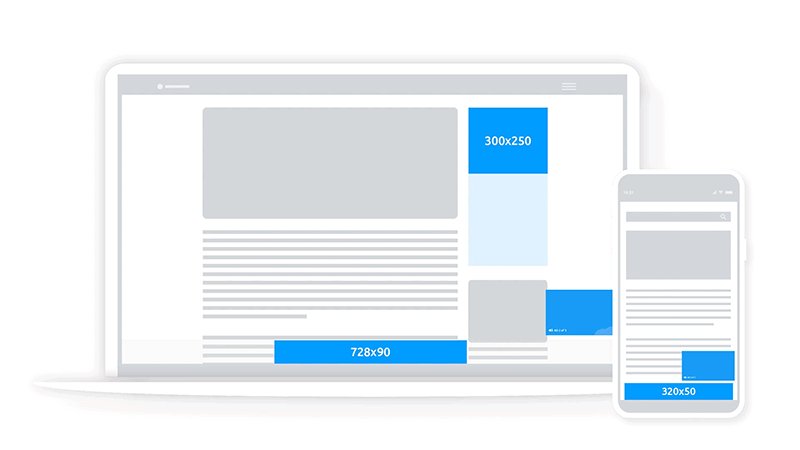
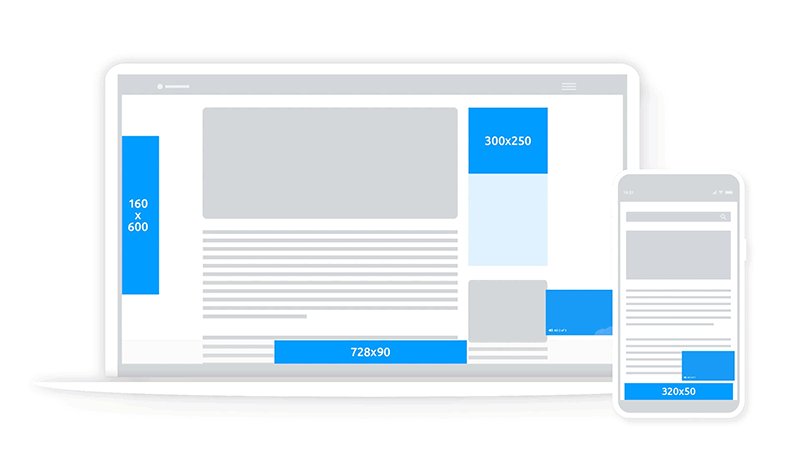
BETTER
This layout includes all of the following ad units:
- Bottom rail
- Auto-injected in-content units
- Flexible static sidebar unit at top of sidebar
- Corner-docked video player
- Sticky sidebar unit at end of sidebar
Have questions? Review our Ad Unit FAQs below.

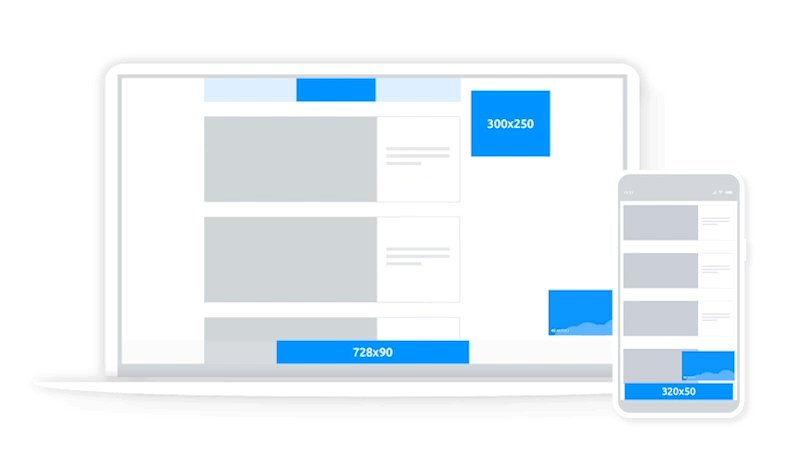
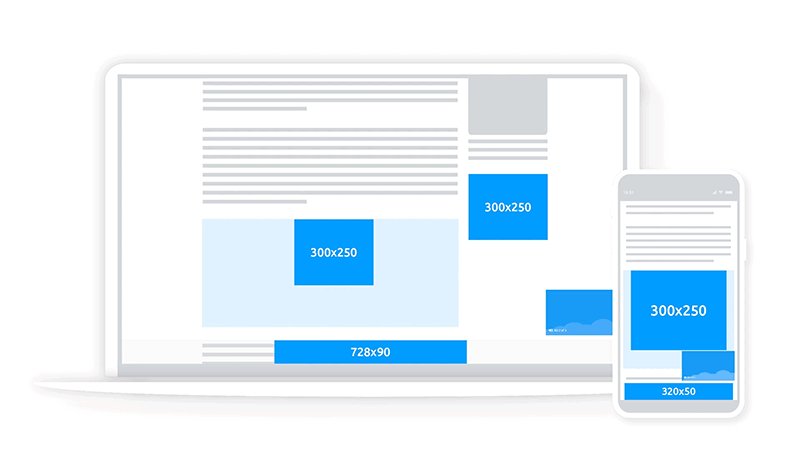
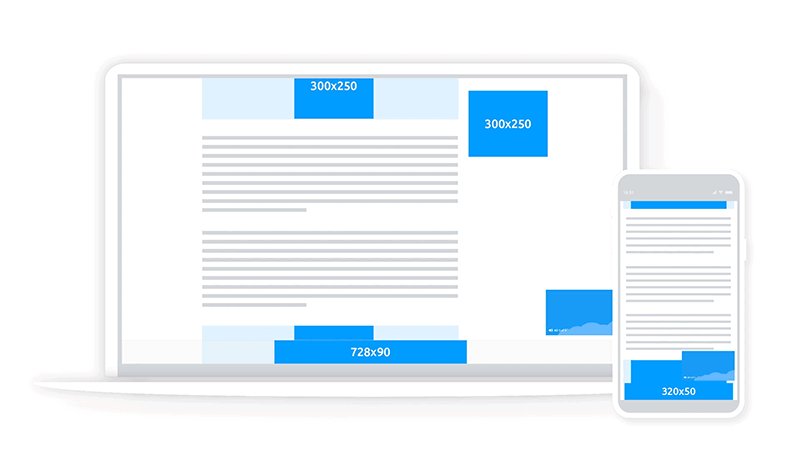
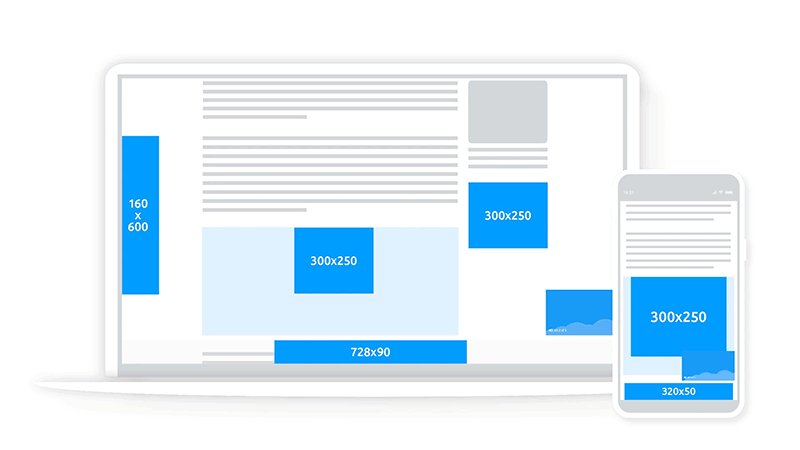
BEST
This layout includes all of the following units:
- Bottom rail
- Left rail
- Auto-injected in-content units
- Flexible static sidebar unit at top of sidebar
- Corner-docked video player
- Sticky sidebar unit at end of sidebar
Have questions? Review our Ad Unit FAQs below.

Ad-Ons

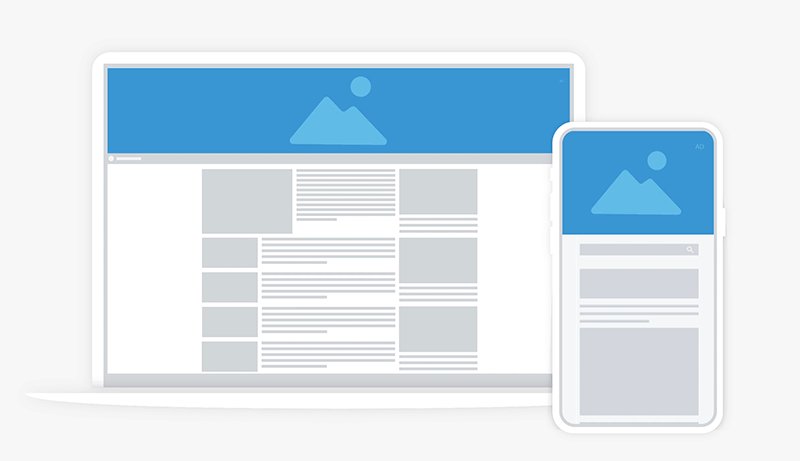
Flex Leaderboard
A premium, full-width directly sold ad format that remains in view as the user scrolls through the site.

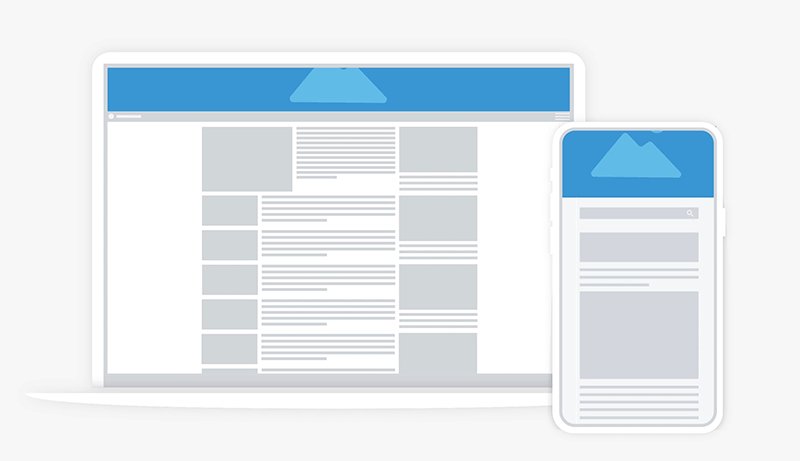
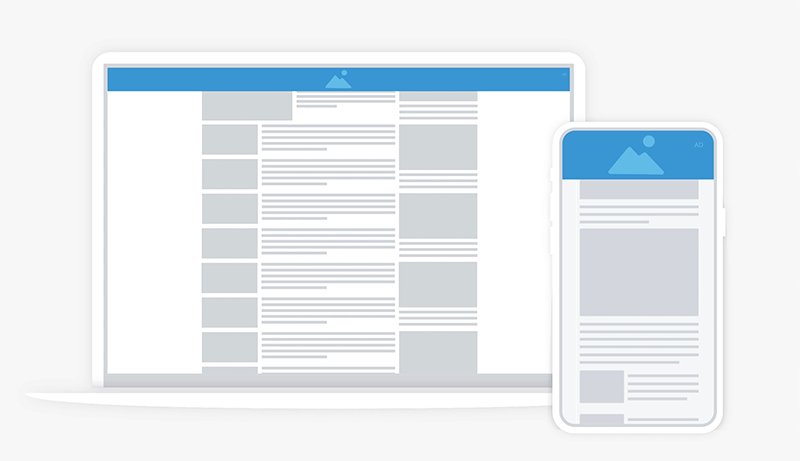
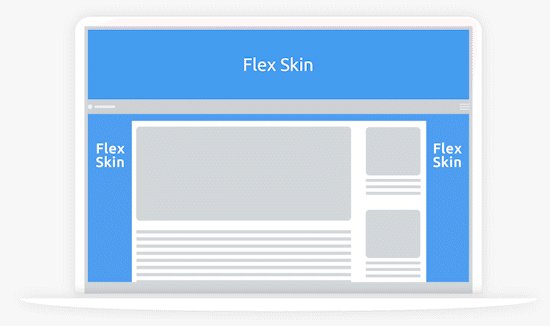
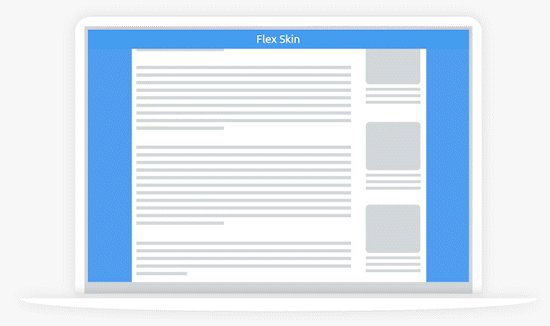
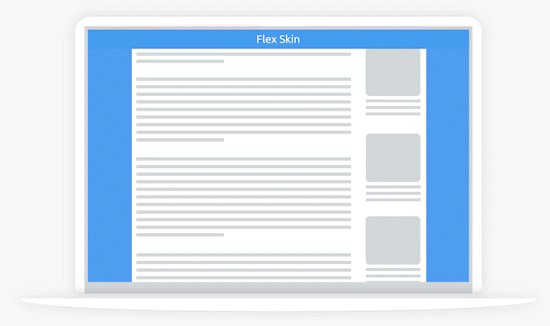
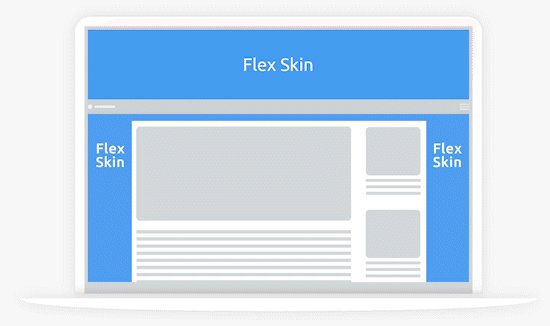
Flex Skin
Includes a Flex Leaderboard that sticks to the top of the viewport and dynamically inserts a skin in the left and right margins, or empty areas, of your site.
options
Ad Unit FAQs
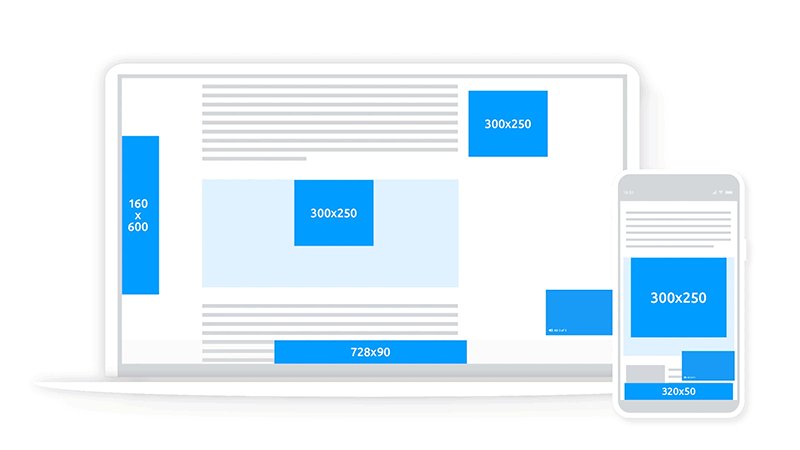
Bottom Rail
Sticks to the bottom of the user’s screen, centered, while they scroll through a page. Unit is dynamically injected into your site.
Sizes served: 320x50, 728x90, 970x90, 320x100
Expected behavior: The unit will not call ad sizes that are too large for the viewport.
In-Content
A traditional, square, or vertically rectangular ad, dynamically injected into the site content at a set frequency.
Desktop sizes served: 300x250, 728x90, 300x600, 480x60, 320x100
Mobile sizes served: 300x250, 320x50, 300x60, 320x100
Expected behavior: A container with a set height of 400px will be injected into your content at a set frequency. Ads will serve fully inside the container and scroll within the container as the user scrolls past the container. 300x600 ads will serve into the container and scroll to reveal the full ad, but never increase the size of the container.
Options: You can choose to inject the in-article ad unit every 2 or 3 paragraphs.
Corner-Docked Video Player
Video ads are dynamically injected into your site by our script. If a video ad does not fill, the video player simply does not show up.
Player sizes: These sizes have been stress tested to provide the best combination of revenue and user experience (minimizing the percentage of the viewport taken by ads).
- Mobile player size: 178x100 pixels
- Desktop player size: 300x169 pixels
Player locations:
- Desktop: Bottom right corner
- Player: Bottom right corner or top right corner
Flexible Static Sidebar Unit
Our multi-functional sidebar unit offers a wealth of flexibility.
Sizes served: 300x250, 300x600, 160x600, 120x600
Expected behavior: A container with a set height of 600px will be injected into your sidebar above your existing sidebar content. Ads will serve fully inside the container and scroll within the container as the user scrolls past the container.
Sticky Sidebar Unit
Our sticky sidebar unit makes use of your sidebar real estate for the entire length of your page and maximizes viewability.
Sizes served: 300x250
Expected behavior: This unit will be placed at the end of your existing sidebar content and as users scroll past it, the unit will stick to the top of the screen for the remainder of the page scroll.
Left Rail
This ad unit sticks to the left side of the viewport and remains vertically centered while the users scroll down the page without overlapping page content. The ad unit is dynamically inserted into your site, in the proper spot, by our script.
Sizes served: 300x60, 160x600, 320x250
Expected behavior: The unit will only serve on viewports where the screen size is large enough to ensure the ad unit does not cover any content.
.png)